As users demand seamless experiences, the complexity of modern web applications continues to grow. Ensuring their reliability, functionality, and performance poses numerous challenges. Test automation has become a pivotal solution, offering a host of advantages (efficiency, reliability, and agility in ensuring robustness) that contribute to the overall success of web development projects.
Understanding Modern Web App Development
The dynamic nature of web technologies has propelled the development of feature-rich and intricate web applications. From sophisticated user interfaces to complex backend systems, modern web applications are multilayered creations that demand meticulous attention to detail. As the stakes are higher than ever, ensuring these applications meet user expectations and function flawlessly across various devices and browsers is a monumental task.
Key Components of Test Automation
For an effective test automation strategy, understanding its key components is crucial:
1. Test Scripts and Frameworks
Test automation relies on the creation of test scripts, which are sets of instructions that simulate user interactions with the application. These scripts are executed through automation frameworks, providing a structured and organized way to manage and run tests.
2. Continuous Integration and Continuous Testing
Integrating test automation into the continuous integration/continuous deployment (CI/CD) pipeline ensures that tests are executed automatically whenever changes are made to the codebase. This facilitates early detection of issues and allows for rapid feedback to developers.
3. Cross-Browser and Cross-Platform Testing
Ensuring consistent performance across various browsers and devices is a critical aspect of web application testing. Test automation enables efficient cross-browser and cross-platform testing, eliminating compatibility issues and enhancing user experience.
4. API Testing and Integration Testing
In addition to the user interface, test automation extends to the backend through API testing and integration testing. This ensures that different components of the application work seamlessly together, providing a comprehensive evaluation of the entire system.
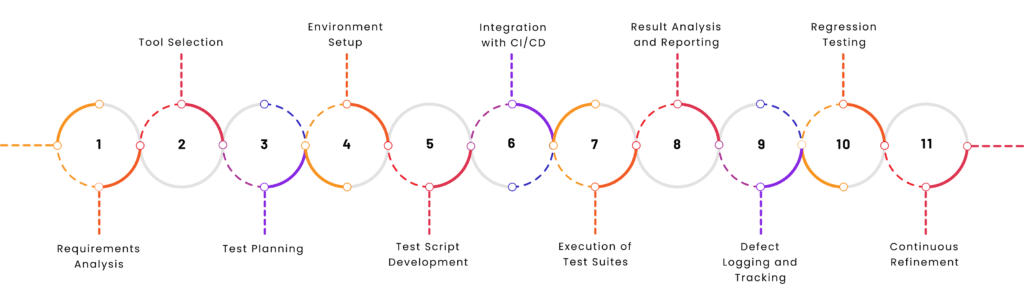
The Process of Test Automation in Web Development

Importance of Test Automation in Modern Web App Development
Automated tests execute predefined scenarios with precision, ensuring consistent and reliable results.
Test automation expedites testing phases, providing rapid feedback for quicker development cycles and frequent releases.
Automated tests handle numerous scenarios, including edge cases, ensuring thorough test coverage and minimizing undetected issues.
Test automation quickly re-executes tests to identify and rectify regression issues, maintaining application integrity throughout its lifecycle.
Automation fosters collaboration between development and QA teams through continuous integration, streamlining communication, and shared responsibility.
Automated tests systematically navigate intricate architectures and user interfaces, managing the complexity of modern web applications efficiently.
Systematic validation, early issue identification, and consistent performance contribute to robust, high-quality software, enhancing user satisfaction and brand reputation.
Test automation aligns seamlessly with agile and DevOps practices, providing the speed and efficiency needed for rapid development and continuous integration.
Automated tests can be easily repeated and expanded, ensuring scalability in testing processes to adapt to changing requirements and increased workloads.
Test automation enables the shift-left approach, allowing early testing in the development process to identify and address issues proactively.
Addresses Common Concerns
While the advantages of test automation are evident, it’s essential to address common concerns that organizations may have when considering its implementation.
Initial Setup and Investment
Implementing test automation requires an initial investment in tools, training, and infrastructure. However, organizations must view this as a strategic investment that pays off over time in terms of improved efficiency, reduced testing costs, and enhanced software quality. The initial setup involves selecting appropriate automation tools and frameworks based on the specific needs of the project. Open-source tools like Selenium, Appium, and JUnit provide cost-effective solutions, while commercial tools offer additional features and support.
Maintenance of Test Scripts
As web applications evolve, test scripts may require updates to accommodate changes in functionality and user interfaces. To address this concern, organizations should establish robust processes for maintaining test scripts. Regular reviews and updates are essential to ensure that automated tests align with the latest application changes.
Balancing Between Automated and Manual Testing
While test automation offers efficiency gains, certain testing scenarios, such as exploratory testing and usability testing, may be better suited for manual execution. Organizations should adopt a balanced approach, strategically leveraging automated testing for repetitive and time-consuming scenarios, and reserving manual testing for areas that require human intuition and creativity. This hybrid approach maximizes the strengths of both automated and manual testing, resulting in comprehensive test coverage.
In conclusion, the importance of test automation in modern web app development cannot be emphasized enough. From ensuring consistency and reliability to accelerating time-to-market and supporting agile practices, test automation is a strategic necessity for achieving software quality and meeting user expectations.

