Progressive Web Apps, as the title says offer great functionality and benefits and are the next gen of web applications. Let us take a deeper look at the benefits and purpose of building a Progressive Web Application.
Topics Discussed in this PWA series – part 1:
- Introduction to PWA
- Why should you build a Progressive Web App?
- Features of PWA
- How PWAs help end customers?
Introduction to PWA
Progressive Web Apps feature traditional web capabilities to bring a native app-like user experience to cross-platform web applications. They provide experiences that combine the best of the web and the best of applications. These are available to the users from the very first visit in a browser tab, and no installation is required.
As the user builds a relationship with these apps through repeated use, it makes the candy shell even sweeter – loading very fast on slow network connections too.

The App- like Experience!
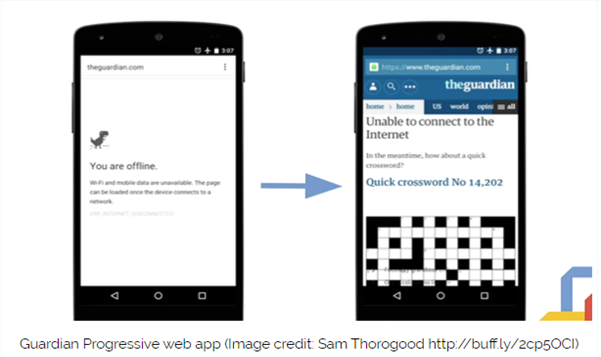
- A PWA is a web application that can be “installed” on your system. It works offline when you don’t have an internet connection, leveraging data cached during your last interaction with the app.
- Progressive Web Apps provide an installable, app-like experience on desktop and mobile, that are built and delivered directly via the web.
Why Should You Build a Progressive Web App?
- You should make your web App into a PWA because it will reduce the time it takes for your app to load and give your users a better experience.
- Having it load over HTTPS is a good security practice and adding icons (using a web app manifest) is something you would do anyway.
- Having a cache-first service worker strategy will allow your app to work offline (if the user has already loaded data), alleviating one of the biggest issues with web applications.
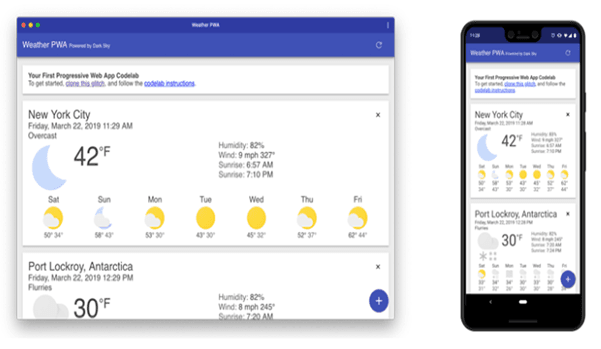
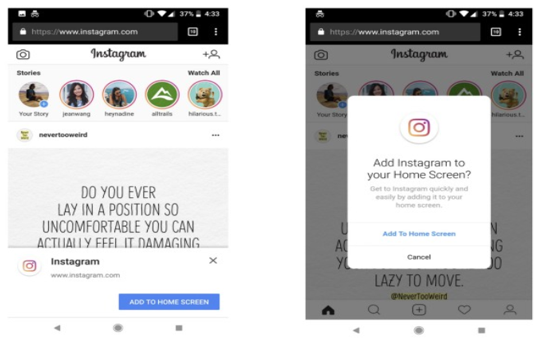
Progressive Web Application on Web & Mobile:

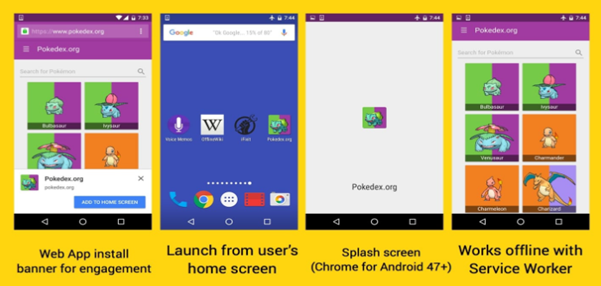
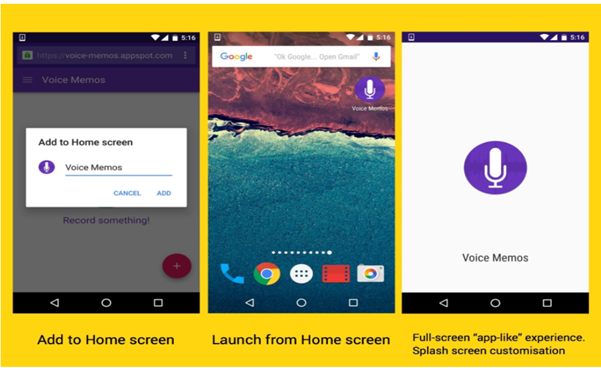
The application will launch the “Add to Home screen” function. This makes the application accessible via an app icon on the mobile device app listing screen.

10 Cool Features of Progressive Web Applications

Progressive Web Apps support great features like:
1. Progressive – The term “progressive” refers to the fact of introducing new features and, from the user point of view, they are initially perceived as normal websites but which progressively behave more like mobile apps, among other multiple platforms.
2. App-like interface – A progressive web app should look like a native app and be built on the application shell model, with minimal page refreshes.
3. Responsive – Fit any form factor, desktop, mobile, tablet etc.
4. Connectivity independent – Enhanced with service workers to work offline or on low quality networks.

5. Fresh – Always up-to-date through the service worker update process.
6. Safe – Served via TLS to prevent snooping and to ensure that content has not been tampered with.
7. Installable – Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store download.

8. Linkable – Easily share via URL and do not require complex installation.

How can using a PWA Application help businesses?
The success stories from almost all industries highlighting significant increase in ROI after implementation of PWAs are proof that PWAs are the future of the web. Here are a few reasons why businesses replace native mobile apps with PWAs.
Improved Performance53% of users will abandon a site if it takes longer than 3 seconds to load! And once loaded, users expect them to be fast. PWAs improve performance by enhancing simplicity and speed of access.
Re-engageableMobile app users are more likely to reuse their apps, and progressive web apps are intended to achieve the same goals through features such as push notifications.
Increased Conversion ratesHelps convert visitors into customers as more traffic will be transformed into meaningful business.
Conclusion
Progressive Web Applications are definitely changing the best practices and standards of the mobile web and native mobile applications.