We have already discussed about Web Rendering and Performance Metrics in terms of Web Application Development in the earlier blog. Now, here we are discussing the four major Modern Web Rendering Strategies, how they work, their performance metrics score, the pros and cons and how to choose one over another before setting up the application. So, let’s get started.
Topics Discussed:
- Server-Side Rendering (SSR)
- Static Side Rendering
- Client-Side Rendering (CSR)
- Universal Rendering
1. Server-Side Rendering (SSR)

- In SSR, the complete HTML page is created on the go at the server side and no extra round-trips for data fetching and templating is done.
- Browser (Client) only get the bare minimum JS with fully filled HTML and the majority of the workload is on the server side.
- Major technologies using SSR are PHP, ASP.Net, ROR, JSP, Groovy on Grails.
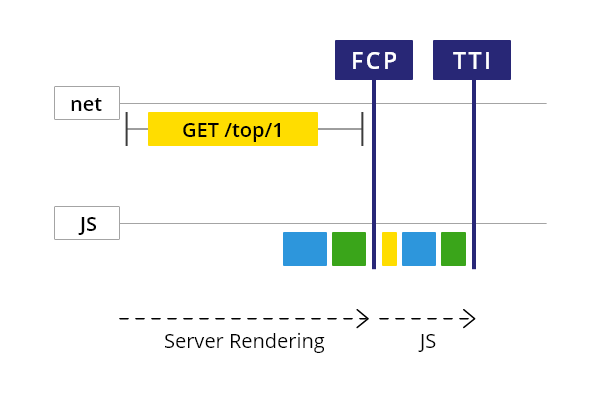
TTFB is on the lower side because of the heavy server-side load, other than that FP is less and FCP & TTI are same and almost zero.
Pros: SEO friendly, dynamic, scalable and lesser dependent on the client side.
Cons: Server centric and can lead to heavy server maintenance, slow responses, unable to give seamless experience to the clients.
Suitable for: Mid to large size applications which are having a high scope of growth in size in future and are to be distributed to selected audience.
2. Static Side Rendering

- Static Side Rendering is very similar to SSR, the only difference is that it pre-prepares all the HTML responses during the build time and hence has a very less processing time.
- In this strategy browser only gets a bare minimum JS and a pre-prepared heavy HTML and again the majority of the workload is shared by the server side.
- Main technologies using Static Side Rendering are WordPress, Joomla, Drupal.
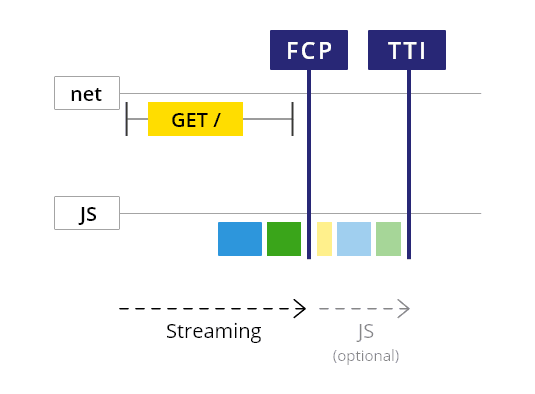
- Low TTFB, FP, FCP and TTI because everything is already done.
Pros: SEO friendly, quick, Lesser dependent on the client side, easy to manage.
Cons: Not at all flexible and is not capable to serve large growing applications.
Suitable for: Small-size applications that do not have a high scope of growth in size in the future and are to be distributed to higher audiences.
3. Client-Side Rendering (CSR)

- In CSR, the HTML pages are created by the help of JavaScript, all logic, data fetching, templating and routing are handled on the client rather than the server.
- In this strategy browser gets a bare minimum HTML but a bigger bundle of JS.
- This strategy gained great relevance in the last few years and under this strategy, all the JS libraries/frameworks has emerged. Majority of them are: React, Angular, Vue.js, etc.
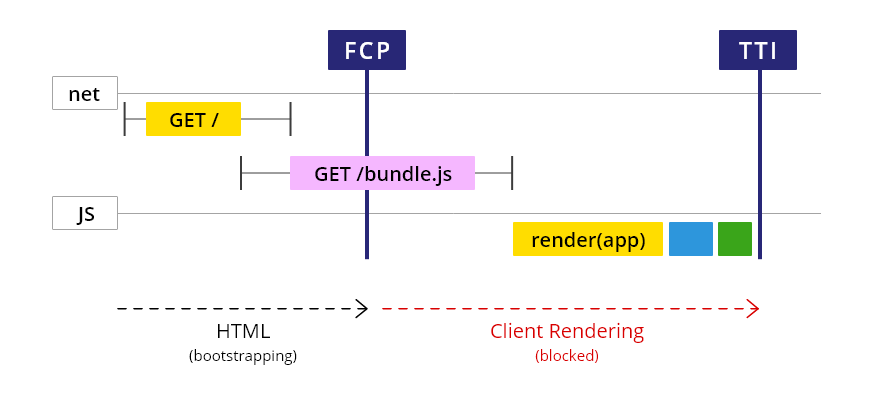
- Low TTFB and FP, average FCP and TTI is on the higher side.
Pros: Server load is minimal, provides great flexibility and scalability, better user experience than SSR.
Cons: No SEO, a high client load leads to constraint keeping mobile clients in check, high TTI can cause bad experience and should be solved using aggressive code-splitting.
Suitable for: Mid to large size applications which can grow in size in future and is to be distributed to higher audience.
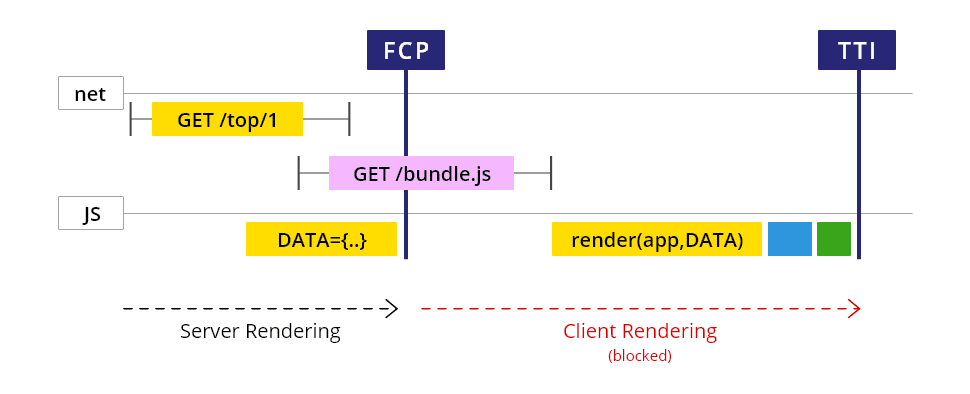
4. Universal Rendering

- This strategy is the combination of both Client Side and Server Side Rendering strategies and tries to combine the pros of both.
- Requests are handled by server and renders the application to HTML like SSR and also passes the complete JavaScript bundle which handles everything like CSR.
- The JavaScript then consumes the complete HTML and data & sharply re-renders the whole page and this is known as rehydration.
- All the client-side libraries and frameworks are now having this feature, for e.g.: the isomorphic nature and hydrate feature of React, Server Side Vue.js and Angular Universal.
- Low TTFB, FP and FCP but the TTI is on the higher side.
Pros: Reduced FCP curbs the disadvantage of CSR, SEO friendly, better user experience than any other strategy.
Cons: Load and code is now on both Server and Client side, Higher maintenance and can have conflicts between FE and BE served data.
Suitable for: Mid to large size applications which can grow in size in future and is to be distributed to higher audience.
Discover more about Web rendering strategies in our latest blogs. Stay tuned!