Before the understanding of any technology the understanding of its requirement is important.
After the introduction of AngularJS in year 2010 by Google, a search for a robust, multi-functional, modular, development friendly and easy to test JavaScript framework was coming to an end and the huge support provided by the Google community made the life of developers a lot easier in the evolutionary cycle of Client-Server architecture in web development.
But after some time when the evolutionary phase was coming to an end and the development cycle shifted majorly at the client end, AngularJS awesome feature of Two-Way data binding became the major disadvantage for the large websites as its digest cycle was making the websites slow and hard to maintain and then the attention shifts to declarative, efficient, and flexible JavaScript library for building user interfaces and that is React for you created by the collaboration of Facebook and Instagram teams and open sourced in May 2013.

What is React?
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It plays the role of V in MVC architecture and is responsible for providing modular, testable, and quick to develop UI. Its building block is the hierarchical structure of React Components written in JSX which creates the Virtual DOM in JavaScript and later rendered into the webpage.
What is JSX?
JSX is a language that looks like HTML but ultimately compiles down to JavaScript statements. JSX is syntactic sugar to make creating HTML components easier to work with.
Why React is groundbreaking?
- React is the first and only JavaScript library in which a developer can write its HTML into JavaScript files and this is one of the major point which makes React very very special as it provides complete control to your HTML. The concept of writing HTML in JavaScript is known as creating a Virtual DOM and it makes React manageable, readable, super-fast and efficient.
- React is an accomplished solution of the View layer and works on the combination and alliance of Components. Components are the building blocks of a React application, each view page comprises multiple small components which are responsible for the specific task allocated to them. Components can collaborate and can create hierarchy of Components which makes it easier to manage the application and makes it a lot easier in case of any updates during development cycle.
- As after the understanding of React building blocks, The Component based approach of React makes it Composable, Reusable and Testable at all levels and these important pillars are the working nature of React.
- React is just simpler to grasp right away. The component-based approach, well-defined life-cycle and use of just plain JavaScript make React very simple to learn, build a professional web (and mobile applications) and support it.
What is Flux and why React is incomplete without it?
Even though React is absolute solution for the View layer but It fails to provide any satisfactory data flow guidelines. The only way React knows to handle data is passing it down in the component tree.
In order to maintain easy updates and data flow in React it is important to maintain a single, immutable point of data interaction inside the application which controls the view without making it complicated even if the size grows, in that case Flux architecture is the choice.
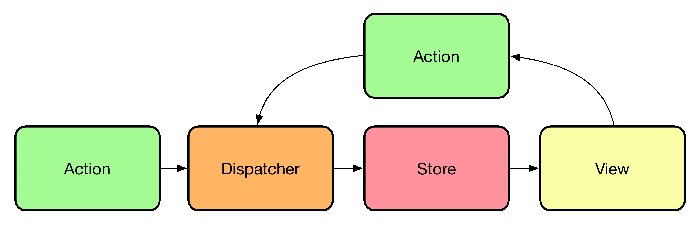
Flux is unidirectional data flow architecture. We should think about it as a pattern, not as a framework. Data in a Flux application flows in a single direction. It should make a programmer’s work more pleasant because it is easy to build and debug a data flow step-by-step. The basic idea behind flux is, you have a dispatcher that sends actions to the data store, and updates the view. It’s an overall data flow architecture, where — unlike the two-way data binding of MVCs — updates only go one way.
A component can access the saved state of the application at any level of hierarchy and that is also not a two-way data binding to complex things like in AngularJS but a single way data binding using Immutable state of UI.

Different Flux Implementations for React
There are multiple implementations of Flux for React but two of the most common and supportive React implementations are:
Relay with GraphQL.
- Redux.
- Relay with GraphQL.
What is Redux and when it should be used with React?
Redux is a predictable state container for JavaScript apps which helps you write applications that behave consistently and are easy to test. It is implemented where the application is not large and common storage can be set up which can be maintained throughout the application.
Redux is best used to manage the complexity of mutation and asynchronicity combined as nowadays applications are expected to handle optimistic updates (showcasing positive output before getting it from the server), assuming server-side manipulation and rendering, fetching data before performing route transitions and keeping it all in shared state container.
Redux curbs it by following these three basic principles:
- The state of your whole application is stored in an object tree within a single store.
- The only way to change the state is to emit an action, an object describing what happened.
- To specify how the state tree is transformed by actions, you write pure reducers.
What is Relay with GraphQL and when it should be used with React?
Before understanding what is Relay and GraphQL, let’s understand when it is to be used. Redux plays a handy role in a medium-sized application and is majorly consumed for Single Page Applications (SPA), but in case of large applications where there are multiple pages and a large number of components are present which are responsible for displaying different sets of data in that case Relay form of Flux should be implemented.
Maintaining data at a single state can create more problems than solving them. Passing data from Parent to Child will be very difficult considering the amount of data flowing and in case of any update, it will be equally tough to re-implement the hierarchy.
Relay
Relay is a new framework from Facebook that provides data-fetching functionality for React applications. It was announced at React.js Conf (January 2015).
Each component specifies its own data dependencies declaratively using a query language called GraphQL. The data is made available to the component via properties on this.props. In Relay, components can easily fetch their independent data by making simple queries matched with the associated GraphQL schema.
Developers compose these React components naturally, and Relay takes care of composing the data queries into efficient batches, providing each component with exactly the data that it requested (and no more), updating those components when the data changes, and maintaining a client-side store (cache) of all data.
GraphQL
It is a server-side implementation of the data layer and is used to provide accurate data using simple Queries like JSON without under-fetching and over-fetching. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, and makes it easier to evolve APIs over time. It is simply a system used for the interaction between client and server just like REST but in a better manner.
Major benefits of GraphQL are:
- Only the data which is required can be called and delivered.
- It is capable of fetching data from multiple resources in a single request unlike REST.
- GraphQL is highly descriptive and the client can easily request the data and manage the response.
- Can add new fields and types to your GraphQL API without impacting existing the queries.
- Strong tools like GraphiQL helps you to know exactly what data you can request from your API without leaving your editor, highlight potential issues before sending a query, and take advantage of improved code intelligence
Conclusion
As React is a library proposed to the world by Facebook in year 2013 is the very thing of the future, knocking on the doors of present development and solving all the standing questions related to client-server architecture and client-side development.
Being a library it gives the freedom to consume it with any other framework and its different flavors provide the optimized solution for any kind of application. It’s ever-evolving community provides great support and is the fastest, most efficient way to develop client-side-centered web applications today.