Introduction:
Modern web applications are built using HTML/CSS and JavaScript technologies to provide end users with a rich usability experience. Typically, a web application runs in a browser. However, due to the slow standardization of these technologies, there could be differences in web application behavior depending on the browser chosen. This could give rise to a bad user experience on a particular browser. Such application behavior compatibility issues can be detected and addressed early in a development cycle if the web application is tested on different targeted browsers.
What is Browser Compatibility?
Browser compatibility is a way of checking professional web application function/behaviour to properly render or display on different browsers. This is to ensure that websites are compatible across different browsers used these days.
Why Browser Compatibility?
Web Applications has different behaviours on different browsers for example:
- HTML tags not supported by some browsers.
- CSS and Image formats not supported.
- Missing support for some of the technologies like flash, different media formats.
When and how to do?
- When a feature functional testing gets to an end and acceptance testing is under final touch compatibility testing can be started.
- When a page has a lot of animations, and ActiveX objects and dynamic content loading, browser compatibility testing should be earlier.
Challenges faced in browser compatibility testing
When testing browser compatibility we need to different browser.
Following are challenges faced when doing compatibility testing:
- We need to install different browsers with different versions on system under development. It’s almost impossible to install all different browsers on one machine.
- For different OS-Browser combinations we can create VM for each combinations which is difficult to maintain.
Various options of Browser farms
To easily setup and the use of different OS-Browser combinations we could use cloud like SauceLabs/BrowserStack etc. where you get every different types of browsers-OS combinations in just a click of a button.
Desired features in a browser farm
- Interactive UI/Dashboard to choose OS-Brower combinations.
- Video/screenshot capturing feature and also should be able to collect logs.
- Should be able to raise an issue for failed test case.
- Should support CI (Continuous Integration) with tools like Jenkins, TeamCity, etc.
Overview of SauceLabs
SauceLabs has lots of great resources to help you get up and running with your web and mobile application testing. SauceLabs provides over 700 different OS-Browser combinations for executing selenium and Apium web driver test-cases. Once initial UI-backend integration is ready we can use SauceLabs for manual testing on cloud VM with different OS-Browser combination.
Selenium automates test interactions for web:

Appium automates test cases for Mobile devices:
SauceLabs offers automated testing for Continuous Integration (CI) and Continuous Delivery (CD) pipelines, and provides plugin integrations with the many CI platforms including Jenkins, TeamCity etc.
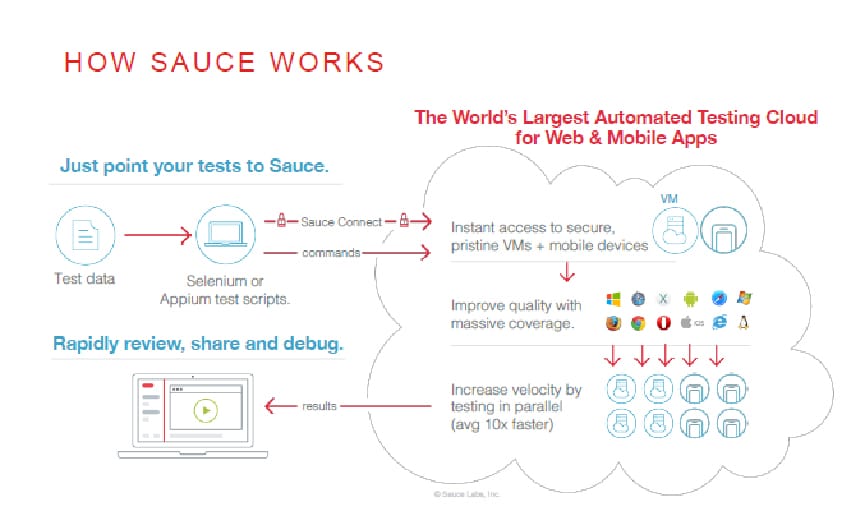
How SauceLabs Work?

- Test case is automated in terms of language dependent web driver.
- This web driver connects to SauceLabs using username and access-key which creates a new VM based on OS-Browser combinations mentioned in desired-capabilities (JSON data).
- Web driver sends specific commands to browser specific driver and executes on remote browser and return response/results as json data.
- In case of manual testing SauceLabs dashboard provides new VM using OS-Browser combination and execute test cases with user interactions.
Features of SauceLabs:
- SauceLabs offers a Web UI dashboard to create VM.
- It provides selection of different OS-Browser combinations for VM.
- SauceLabs provides running tests in parallel.
- Each test case executing can be watched through live video via dashboard.
- Also SauceLabs has JIRA plugin where it can raise ticket for failed test case.
Comparison of SauceLabs vs BrowserStack
| SauceLabs | BrowserStack |
| Documentation is difficult to follow. | Documentation is really good and easy to follow. |
| Same plan for usage for Manual and automated test case | Manual (Live) and Automate test have different plans. |