Everyone must be familiar with the term “Rendering”, but then what does it mean in terms of Web Application Development? Here is a brief look into the Web Rendering Technique and the must-track web performance parameters for an efficient webpage.
Topics Discussed:- Web Rendering
- Client Server Architecture (CSA)
- Web Performance Metrics
- How to test your application?
What is Web Rendering?
Web Rendering refers to the way the server responds to requests made by the client. To be more precise, rendering is the process of translating a server’s response into the picture a browser displays whenever a user visits a website. A bad rendering performance can translate into a relatively high bounce rate. That’s why Web Rendering is crucial in evaluating the performance of a website.
Client – Server Architecture (CSA) in a nutshell
Client-Server Architecture is the backbone of any web application. It is also known as a Network Computing Model or Client/Server Network. CSA is a network architecture in which each computer or process on the network is either a client or a server.
It comprises of a user using the web browser, who then makes a request to a web address. Let us consider the example of a YouTube viewer using his Chrome browser to enter the URL, Youtube. Now, a request is sent to the server through internet and then addressed at the server side, and in this case, by the YouTube server. The server will evaluate the request and then respond back to the client in the form of HTML, JS, and CSS files along with assets like icons, fonts, images etc.; which will then show the complete home page of the YouTube web application.
Where is Rendering in CSA?
The initial step of any web application development includes the selection of the rendering techniques, as the rendering strategy defines the complete architecture, data flow and user experience of the application.
After receiving the request from the client browser, the way the server manipulates and responds to the request is what comes under Rendering. It includes multiple choices to manage, like:
- What to send to the client?
- How to communicate with the client?
- Whether to keep the response ready to serve or generate it dynamically.
For Example: Whether to send an HTML with bare minimum JS or send a bare minimum HTML with JS that will create HTML on the go (in the case of ReactJS).
In an asynchronous manner using AJAX or using synchronous communication through server-side response cycle.
Whether choose to pre-process every response during the build time and server it quickly or to process and prepare the response after receiving the request to keep it all dynamic and scalable.
The combination of these choices creates a pool of rendering techniques and in the next article we will discuss few of the major ones. Before that, let us first understand the performance parameters that are helpful to choose the rendering strategies.
Must-Track Web Performance Metrics
The target of any good web application is to serve a great user experience to all the clients and the quality of the experience has an inversely proportional relationship with time.
If the web app takes time to load or the interactivity is slow, then the application will get rejected even before it shows up on the browser. This can be backed by the statistics listed below:
- 1 second delay decreases customer satisfaction by 16%
- 1 second delay reduces page views by 11%
- If the website doesn’t load after 5 seconds on a mobile device, 74% of the users will leave
- Amazon stands to lose $1.6B/year if the speed is slowed down by even 1
second
Hence, keeping the significance of time in mind, all the major parameters related to time are as follows:
- Time To First Byte (TTFB)
- First Paint (FP)
- First Contentful Paint (FCP)
- Time To Interactive (TTI)
This is the time taken for the first byte to reach the client from the server. It majorly includes the time taken by server to receive, process, prepare and respond to the client request.
After TTFB, FP is the time taken by the browser to sort the responses and start creating the page from it. It majorly includes the time to decompress any bundle, compile the HTML, CSS, and supporting JS files, and create the DOM tree.
After FP, the time for the representation of the requested content is FCP. It is dependent on certain factors like the form and size of HTML and associated files, and also on the client system capability.
Even after a meaningful paint, it is possible that the user may not be able to interact with the application. The main reason for this can either be that the JS bundle is very large and is not downloaded yet or it is not compiled yet. So, the time between a meaning full paint and the site being interactive is the TTI.
How to test the performance of your application?
To audit your application based on the above metrics, Lighthouse is the best open-source, automated speed measuring tool, which can audit any web page. Below are a few of the ways through which Speed Testing can be conducted.
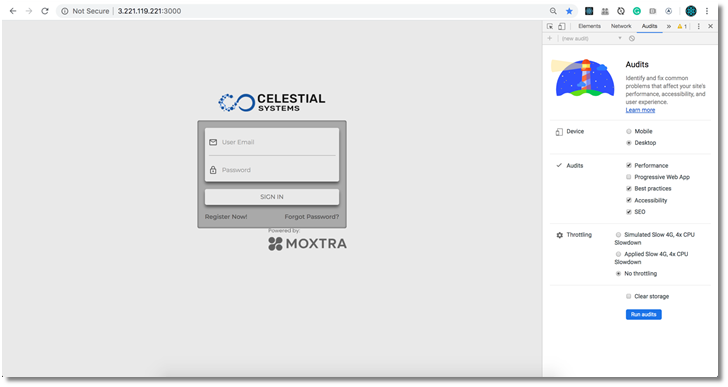
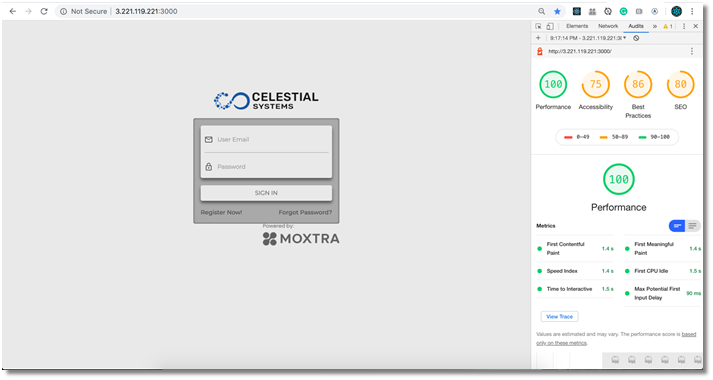
From Chrome Dev Tool
- Open Chrome and then your application or any web page
- Open Chrome dev tool
- Select the Audit Tab of the Chrome Dev Tool
- Click Perform an Audit and select the performance audit with options of your choice
- Click Run Edit
- After a few seconds, the reports will be visible along with indicators and pointers on how to improve the page


From Command Line
- Node is prerequisite for installing and running Lighthouse
- Install Lighthouse using “npm install –g lighthouse”
- Run the following command on terminal: “lighthouse
”
From PageSpeed Insights
- Navigate to PageSpeed Insights page
- Enter the URL
- After a minute, the reports will be available
Conclusion
Creating a “joyous user experience” is important. Web Performance Metrics track the efficiency (or a lack of it) of any individual aspect of your website’s performance. Hence, Web Rendering is an important aspect in evaluating the performance of a website. We will be discussing the different types of Web Rendering Strategies in the next article.