360 Learning
Elevating Collaborative Learning with Seamless
Front-End Enhancement
- Industry : Edutech
Service Offered

UI/UX Consulting

App Development

App Modernization
Overview
360Learning is a collaborative learning platform that empowers teams and organizations to engage in shared learning and development initiatives. By fostering a collaborative approach to learning, the platform enables users to work together on training programs, skill development, and knowledge sharing. With an emphasis on teamwork, 360Learning provides a space where users can create, share, and participate in learning content, including courses, modules, and resources.
The client approached us to support their front-end development, seeking expertise in enhancing React-Based UI. We were tasked to deliver refined user interfaces, to elevate the visual and functional aspects of their platform.
Project Scope
The project’s scope was comprehensive, covering various aspects of front-end development using React (v17) and Typescript. The primary focus was on extending functionality for two crucial user roles within the 360Learning platform: Learner and Manager.
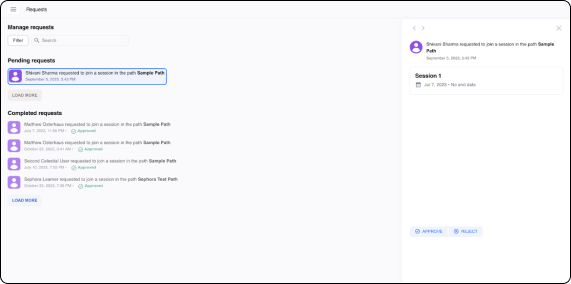
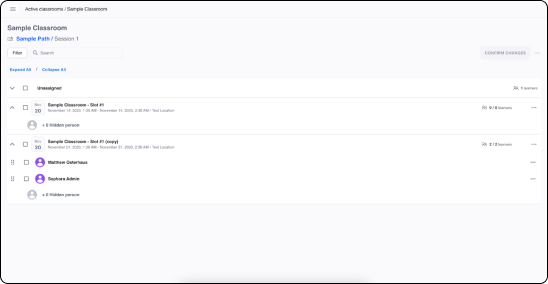
Among the features to be developed were a multi-step path selection for learners, encompassing session and classroom slot selection, hotel requests, and status updates. For managers, a comprehensive validation workflow was implemented, covering request approval/rejection, slot modification, learner assignment, and more.
Challenges
Architecture Challenge: Integrating New Modules through iFrame
Architecture Challenge: Integrating New Modules through iFrame
Celestial Systems faced the challenge of integrating new modules into the existing 360Learning application using iFrames, complicated by the client’s inability to share their codebase due to ISO compliance. They responded by closely collaborating with the client to refine their development approach.
To meet the compliance requirements, they revised the project plan, adding a step to design and implement each module with iFrames. This strategic adjustment enabled successful module integration while adhering to the client’s compliance needs.
Data Fetching Challenge: Adapting to Changing API Requirements
During the development phase, Celestial Systems initially used mock APIs for preliminary research but later realized they were unsuitable for the final application. The team quickly adapted their data fetching strategies to meet evolving project needs, ensuring a smooth transition. This flexibility allowed for efficient integration of the necessary data sources, resulting in a robust and functional solution.
UI Uniformity Challenge: Achieving Consistency in UI Design
Celestial Systems faced the challenge of maintaining a consistent UI design across the application, given partially functional UI components from the client’s Storybook link. To ensure uniformity within the existing Vue.js framework, Celestial thoroughly reviewed and experimented with these components.
This involved redesigning and refining the UI from scratch to meet the client’s standards for consistency and professionalism. Celestial’s dedication resulted in a visually cohesive and seamlessly integrated user interface.
In each of these challenges, Celestial Systems exhibited adaptability, collaboration, and a commitment to meeting the client’s unique needs. At one point, the Celestial team noticed an unoptimized user flow and made recommendations on delivery.
360Learning ended up going with the idea, refining the design and were still able to deliver the project in a timely manner. Their efforts ultimately contributed to the successful resolution of these challenges and the delivery of a high-quality front-end solution for 360Learning, enhancing the platform’s visual and functional aspects.
Celestial's Solution
Technical summary
360Learning is a Front-end focused project with React (v17) and Typescript as its main tech stack. The application had two user roles/modules:
1. Learner Module – consisting of pages for enrolling Learners into a classroom session.
2. Manager Module- approving/rejecting the Learner’s requests by the manager based on a backend logic designed and managed by 360Learning.
The primary goal of these modules was to extend functionality for learner and manager roles on an already existing application using <iFrame> and to have a thorough QA to ensure that all components will work as intended after the release. The end client who used the Learner and Manager modules was Sephora, while the designs to develop the front end of both these modules were provided by 360Learning.
Application Architecture
Celestial Systems created a few modules on a 360Learning’s already existing primary application (created using VueJs framework) using <iFrame> . On the primary application, several methods were exposed on window.parent to fetch data inside the new web application.
Notably, no API calls were initiated within this application; instead, data retrieval relied solely on the methods exposed on the browser’s window object. Error handling was proactively integrated on the primary application side, eliminating the need for additional implementation on Celestial’s end.
Outcomes
- Met client's vision and compliance needs by seamlessly integrated new modules.
- Ensured efficient integration of data sources.
- Achieved visual cohesion and seamless integration of UI components.
- A flawless release following rigorous QA ensured high client satisfaction.