Summary:
Web Application Development is under going a rapid transformation in terms of technologies, tools and processes. Many companies are adopting modern web applications in order to stand out in the fierce business competition. Web Applications contribute substantially in the business growth and are acting as a key contributor in increasing the bottom line. What are the changes in Modern Web when compared to Legacy Applications and what does the future look like? This article gives a high-level insight into the trends of Modern Web Application Development.
Modern Web Application Development is under constant evolution. Newer technologies, tools, and processes are emerging quite frequently.
To maintain a competitive edge in the business, the web plays a very vital role. Hence, Web Applications are key business enablers. According to a Forrester study, “The software you deploy, and especially the custom software you create, will increasingly be part of your competitive edge.”

The ultimate truth is “Change is Constant” and the same logic applies to Modern Web Applications as well. However, why should a business look at these frequent changes? Do they have to adapt to new stuff every now and then? Let’s explore these changes and how one should adapt to them.
1. Mobile and Smart Gadgets to access Web Applications
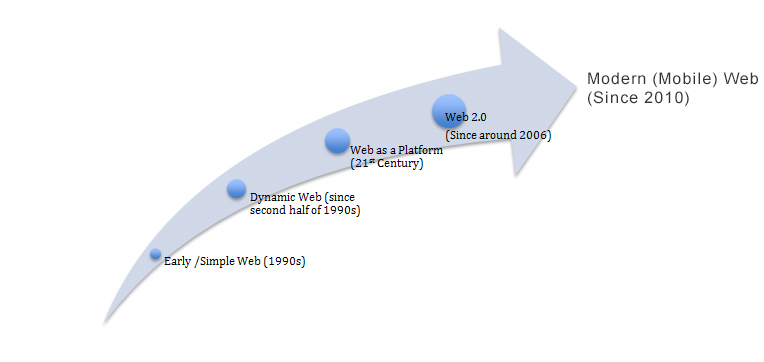
Since 2010, we have observed frequent introduction of smartphones and tablets in the consumer and enterprise market. These devices come with various screen sizes and resolutions. This diversity has led to the adoption of Responsive Design. Modern Web Applications must be able to adapt to different screen sizes and resolutions.
This trend is going to evolve shortly with the introduction of “Smart Gadgets” such as TVs, Watches, Glasses etc.
Due to the vast permutations and combinations of Smartphones, Tablets and Gadgets, it becomes imperative to change the mindset and thought process of a developer to address the upcoming challenges in Responsive Design.
Responsive Design has enabled the developer to think about the hierarchy and positioning of logos, buttons, messaging, etc.
As the processing power and memory availability of these Smartphones, Tablets, and Gadgets are limited, the developer is also forced to write highly optimized and efficient code that ensures the fast loading time of a web page.
With touchscreen becoming de facto standard with all Smartphones and Gadgets, it becomes highly essential to focus on the placement and positioning of buttons and action-oriented UI components. They need to be prominent and easy to understand to enable the end user to take necessary action.
2. User Experience – Consumerized Demand
As mobile apps became popular, seamless user experience became more and more important. Hence, the demand for simple, intuitive, and easy-to-use interfaces to be used in Web Applications also grew.
This has forced the developers to change their strategy and give more importance to User Experience. Ease of use is the key to the adoption of a Web Application by the end users and businesses.
Currently, any Modern Web Application Development begins with UX/UI design that includes Wireframing and Mockup Development. This enables early user experience testing to provide simpler and more intuitive UI design.
3. Higher Level of Interaction
Nowadays, there is a higher demand for Web Applications to perform like Native Applications. This push to faster, highly interactive Web Applications has led to changes in the development methodology.
For a developer, the shift is from traditional server side development to client side development. As modern web browsers are becoming more and more powerful much of the data processing is moving from the server side to the client side.
Adoption of JavaScript Frameworks such as Angular.js, Ext.js and React.js help developers to develop highly interactive Web Applications. These frameworks take advantage of efficient and robust browser JavaScript engines such as Chrome’s V8. This ensures that data processing that was earlier being done on the server side is now being done at the end user’s web browser. This enables highly interactive and real-time user experience for data analysis and visualization such as graphs, pie charts, scatter plots, etc. in the web browser.
4. Increased Productivity using Tools
As modern web applications are becoming more and more complex, the need for skills to understand these complexities is also increasing day by day. The application developer must now be able to comprehend the overall architecture and design, data flow, database management, UI interaction, security, and much more.
This has led to greater emphasis on the usage of new libraries, frameworks, and tools for increased developer productivity and efficiency. These tools and libraries enable automation thereby reducing a lot of manual effort.
Continuous Integration as a development concept uses a lot of such tools for code management, build and release management, and overall application lifecycle management. There are tools that also take care of syntactical errors and formatting the code in a standard format and a lot of other things.
5. Greater Demand for Third Party Integrations
Nowadays, the demand for SaaS based applications is gaining momentum over earlier On-Premise solutions. These SaaS based applications address one specific requirement as well as provide options to collaborate and integrate with other third-party applications.
These third-party integrations are key to the success of many businesses. Hence, we are observing an increasing demand for Application Programming Interfaces (APIs). These APIs come in different forms such as REST, SOAP, etc.
The end customers may be using a variety of applications to do different things. It becomes inevitable for a developer to design and provide APIs to integrate these various applications to build a single business solution.
6. Key Focus on Security
Web Application Security is a very vital aspect of the success of any business application. However, focus on this area has been narrow when compared to user experience and third-party integrations.
Recent studies show that the majority of web applications have at least one security flaw. This means that in the coming days there will be more importance given to application security. Developers have to be well versed with security standards and a higher priority should be given while designing the web application.
As web applications become highly scalable, the importance of securing the application and protecting data becomes higher. Neglecting this aspect can lead to greater financial loss, customer dissatisfaction, and erosion of brand value.
7. Emergence of Real Time Web Applications
As the virtual world is bringing people closer than ever, there is a growing demand for native web applications that perform in real time. These applications interact with the backend system and update in the browser without the page getting refreshed.
Developers are adopting emerging technologies such as Node.js in building real time web applications. Instant Messaging, Online Collaboration and Data Analytics are some examples of Real-Time Web Applications.
Moxtra is one of the upcoming real-time web application solutions for Online Collaboration, Instant Messaging, and Meeting and Document Storage.